This week we covered accessibility in the classroom and how to make every students learning experience as similar as possible. In this class, we specifically talked about accessibility tech and how to make our own online teaching material available to more than just able body students. After the lecture, we looked at a software called the Web Accessiblity Evaluation Tool or “Wave.” This application can check and see just how accessible a site is by simply inserting a link. By using the links to our wordpress websites, we came to realize that this software is not always 100% correct, but its still an extremely helpful eye opener.

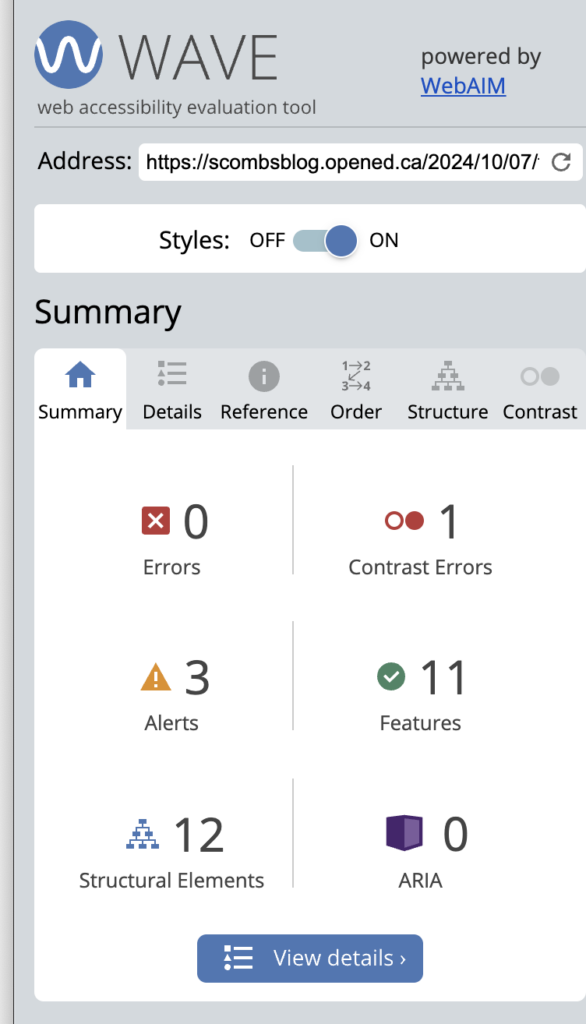
Once I pasted the link to my blog on the Wave website, i was given this accessibily summary. The cool thing is that I can now look around my website in the Wave tool and see exactly where my site lacks accessibilty features.
Important note: I’ve given this screenshot alternative text for those that have vision disabilities
Here is an example of a youtube tutorial that I have made that utilizes closed captions to make it accesible to those who are hearing impaired.
There are definetly still some digital accessibilty practices that are often missed. The first one that comes to mind is the relation between flashing lights in video content and epilepsy. I understand that official content like blockbuster movies or youtube channels with large followings are required to have a warning at the beginning of their content if said content contains a risk to people with epilepsy. Still, I would not consider this process to be one that actually makes the content accesible. I believe there should be alternate versions of this content with explicit flash warnings or versions that remove the flashing altogether.
When it comes to digital accessibility practices that I often miss, there is one very particular practice. Before using the “Wave” tool, I never really considered the contrast errors in my digital content. I’ve never really stopped and thought about how crucial it is for all the features on a website to pop in order to be clearly visible by everyone. This is definetly something I will think about in all of my future Edtech endeavours.
Links:
https://www.youtube.com/watch?v=HwAH2QMrc_k&ab_channel=CarsonAnscomb